返回值:jQueryscroll(handler(eventObject))
Bind an event handler to the "scroll" JavaScript event, or trigger that event on an element.
-
1.0 新增scroll(handler(eventObject))
handler(eventObject) (Function) 每当事件触发时执行的函数。 -
1.4.3 新增scroll([eventData], handler(eventObject))
eventData (Object) 可选参数,将要传递给事件处理函数的数据映射。handler(eventObject) (Function) 每当事件触发时执行的函数。 -
1.0 新增scroll()
This method is a shortcut for .bind('scroll', handler) in the first variation, and .trigger('scroll') in the second.
The scroll event is sent to an element when the user scrolls to a different place in the element. It applies to window objects, but also to scrollable frames and elements with the overflow CSS property set to scroll (or auto when the element's explicit height is less than the height of its contents).
For example, consider the HTML:
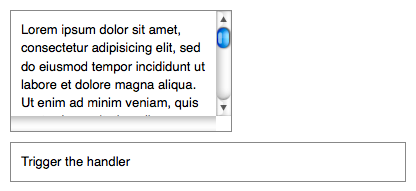
<div id="target" style="overflow: scroll; width: 200px; height: 100px;"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div> <div id="other"> Trigger the handler </div> <div id="log"></div>
The style definition is present to make the target element small enough to be scrollable:

The scroll event handler can be bound to this element:
$('#target').scroll(function() {
$('#log').append('<div>Handler for .scroll() called.</div>');
});
Now when the user scrolls the text up or down, one or more messages are appended to <div id="log"></div>:
Handler for .scroll() called.
We can trigger the event manually when another element is clicked:
$('#other').click(function() {
$('#target').scroll();
});
After this code executes, clicks on Trigger the handler will also append the message.
A scroll event is sent whenever the element's scroll position changes, regardless of the cause. A mouse click or drag on the scroll
bar, dragging inside the element, pressing the arrow keys, or using the mouse's scroll wheel could cause this event.
示例:
To do something when your page is scrolled:
<!DOCTYPE html>
<html>
<head>
<style>
div { color:blue; }
p { color:green; }
span { color:red; display:none; }
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<div>Try scrolling the iframe.</div>
<p>Paragraph - <span>Scroll happened!</span></p>
<script>
$("p").clone().appendTo(document.body);
$("p").clone().appendTo(document.body);
$("p").clone().appendTo(document.body);
$(window).scroll(function () {
$("span").css("display", "inline").fadeOut("slow");
});
</script>
</body>
</html>