返回值:IntegerouterWidth([includeMargin])
Get the current computed width for the first element in the set of matched elements, including padding and border.
-
1.2.6 新增outerWidth([includeMargin])
includeMargin (Boolean) 可选参数,A Boolean indicating whether to include the element's margin in the calculation.
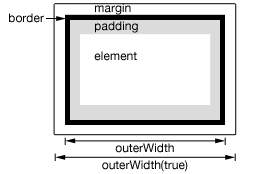
Returns the width of the element, along with left and right padding, border, and optionally margin, in pixels.
If includeMargin is omitted or false, the padding and border are included in the calculation; if true, the margin is also included.
This method is not applicable to window and document objects; for these, use .width() instead.

示例:
Get the outerWidth of a paragraph.
<!DOCTYPE html>
<html>
<head>
<style>
p { margin:10px;padding:5px;border:2px solid #666; }
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<p>Hello</p><p></p>
<script>
var p = $("p:first");
$("p:last").text( "outerWidth:" + p.outerWidth()+ " , outerWidth(true):" + p.outerWidth(true) );
</script>
</body>
</html>