返回值:IntegerouterHeight([includeMargin])
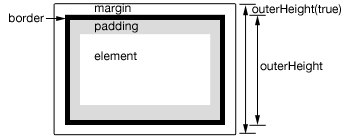
Get the current computed height for the first element in the set of matched elements, including padding, border, and optionally margin.
-
1.2.6 新增outerHeight([includeMargin])
includeMargin (Boolean) 可选参数,A Boolean indicating whether to include the element's margin in the calculation.
The top and bottom padding and border are always included in the .outerHeight() calculation; if the includeMargin argument is set to true, the margin (top and bottom) is also included.
This method is not applicable to window and document objects; for these, use .height() instead.

示例:
Get the outerHeight of a paragraph.
<!DOCTYPE html>
<html>
<head>
<style>p { margin:10px;padding:5px;border:2px solid #666; } </style>
<script src="jquery.min.js"></script>
</head>
<body>
<p>Hello</p><p></p>
<script>
var p = $("p:first");
$("p:last").text( "outerHeight:" + p.outerHeight() + " , outerHeight(true):" + p.outerHeight(true) );
</script>
</body>
</html>