返回值:IntegerinnerHeight()
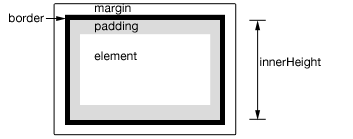
Get the current computed height for the first element in the set of matched elements, including padding but not border.
-
1.2.6 新增innerHeight()
This method returns the height of the element, including top and bottom padding, in pixels.
This method is not applicable to window and document objects; for these, use .height() instead.

示例:
Get the innerHeight of a paragraph.
<!DOCTYPE html>
<html>
<head>
<style>p { margin:10px;padding:5px;border:2px solid #666; }</style>
<script src="jquery.min.js"></script>
</head>
<body>
<p>Hello</p><p></p>
<script>
var p = $("p:first");
$("p:last").text( "innerHeight:" + p.innerHeight() );
</script>
</body>
</html>