返回值:jQueryanimate(properties, [duration], [easing], [callback])
Perform a custom animation of a set of CSS properties.
-
1.0 新增animate(properties, [duration], [easing], [callback])
properties (Map) A map of CSS properties that the animation will move toward.duration (String,Number) 可选参数,字符串("slow"或 "fast")或表示动画时长的毫秒数值easing (String) 可选参数,要使用的缓冲效果的名称,默认值是 "swing"。jQuery 内置提供 "linear" 和 "swing" 两种效果,如果要使用更多缓冲效果,需要插件支持。callback (Function) 可选参数,在动画完成时执行的函数。 -
1.0 新增animate(properties, options)
properties (Map) A map of CSS properties that the animation will move toward.options (Map) A map of additional options to pass to the method. Supported keys:-
duration: 字符串("slow"或 "fast")或表示动画时长的毫秒数值 -
easing: 要使用的缓冲效果的名称,默认值是 "swing"。jQuery 内置提供 "linear" 和 "swing" 两种效果,如果要使用更多缓冲效果,需要插件支持。 -
complete: 在动画完成时执行的函数。 -
step: A function to be called after each step of the animation. -
queue: A Boolean indicating whether to place the animation in the effects queue. Iffalse, the animation will begin immediately. -
specialEasing: A map of one or more of the CSS properties defined by the properties argument and their corresponding easing functions (added 1.4).
-
The .animate() method allows us to create animation effects on any numeric CSS property. The only required parameter is a map of CSS properties.
This map is similar to the one that can be sent to the .css() method, except that the range of properties is more restrictive.
All animated properties should be a single numeric value (except as noted below); properties that are non-numeric cannot be animated using basic jQuery functionality. (For example,
width, height, or left can be animated but background-color cannot be.) Property values are treated as a number of pixels unless otherwise specified. The units em and % can be specified where applicable.
Shorthand CSS properties (e.g. margin, background, border) are not supported. For example, if you want to retrieve the rendered
margin, use: $(elem).css('marginTop') and $(elem).css('marginRight'), and so on.
In addition to numeric values, each property can take the strings 'show', 'hide', and 'toggle'. These shortcuts allow for custom hiding and showing animations that take into account the display type of the element.
Animated properties can also be relative. If a value is supplied with a leading += or -= sequence of characters, then the target value is computed by adding or subtracting the given number from the current value
of the property.
Duration
duration 参数可以提供一个毫秒数,代表动画运行的时间,时间越长动画越慢。还可以提供字符串 'fast' 和 'slow' ,分别对应了 200 和 600 毫秒。如果没有设置 duration 参数,或者设置成其他无法识别的字符串,就会使用默认值 400 毫秒。
Callback Function
如果提供了回调函数,那么当动画结束时,会调用这个函数。通常用来几个不同的动画依次完成。这个函数不接受任何参数,但是 this 会设成将要执行动画的那个元素。如果对多个元素设置动画,那么要非常注意,回调函数会在每一个动画完成的元素上都执行一次,而不是对这组动画整体才执行一次。
比如下面这个页面:
<div id="clickme"> Click here </div> <img id="book" src="book.png" alt="" width="100" height="123" style="position: relative; left: 10px;" />
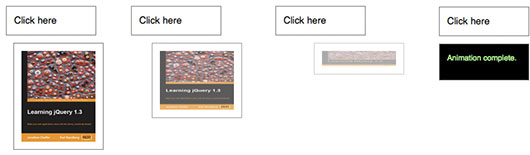
We can animate the opacity, left offset, and height of the image simultaneously:
$('#clickme').click(function() {
$('#book').animate({
opacity: 0.25,
left: '+=50',
height: 'toggle'
}, 5000, function() {
// 动画完成
});
});

Note that we have specified toggle as the target value of the height property. Since the image was visible before, the animation shrinks the height to 0 to hide it. A second click then reverses
this transition:

The opacity of the image is already at its target value, so this property is not animated by the second click. Since we specified the
target value for left as a relative value, the image moves even farther to the right during this second animation.
The position attribute of the element must not be static if we wish to animate the left property as we do in the example.
The jQuery UI project extends the
.animate()method by allowing some non-numeric styles such as colors to be animated. The project also includes mechanisms for specifying animations through CSS classes rather than individual attributes.
Easing
The remaining parameter of .animate() is a string naming an easing function to use. An easing function specifies the speed at which the animation progresses at
different points within the animation. The only easing implementations in the jQuery library are the default, called swing, and one that progresses at a constant pace, called linear. More easing functions are available with the use of plug-ins, most notably the jQuery UI suite.
Per-property Easing
As of jQuery version 1.4, we can set per-property easing functions within a single .animate() call. In the first version of .animate(), each property can take an array as its value: The first member of the array is the CSS property and the second member is
an easing function. If a per-property easing function is not defined for a particular property, it uses the value of the
.animate() method's optional easing argument. If the easing argument is not defined, the default swing function is used.
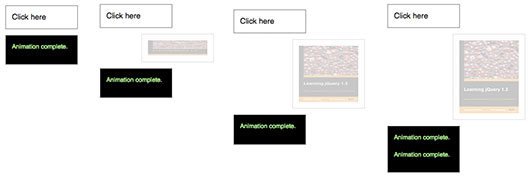
We can, for example, simultaneously animate the width and height with the swing easing function and the opacity with the linear easing function:
$('#clickme').click(function() {
$('#book').animate({
width: ['toggle', 'swing'],
height: ['toggle', 'swing'],
opacity: 'toggle'
}, 5000, 'linear', function() {
$(this).after('<div>Animation complete.</div>');
});
});
In the second version of .animate(), the options map can include the specialEasing property, which is itself a map of CSS properties and their corresponding easing functions. We can simultaneously animate
the width using the linear easing function and the height using the easeOutBounce easing function.
$('#clickme').click(function() {
$('#book').animate({
width: 'toggle',
height: 'toggle'
}, {
duration: 5000,
specialEasing: {
width: 'linear',
height: 'easeOutBounce'
},
complete: function() {
$(this).after('<div>Animation complete.</div>');
}
});
});
As previously noted, a plug-in is required for the easeOutBounce function.
示例:
Click the button to animate the div with a number of different properties.
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color:#bca;
width:100px;
border:1px solid green;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<button id="go">» Run</button>
<div id="block">Hello!</div>
<script>
/* Using multiple unit types within one animation. */
$("#go").click(function(){
$("#block").animate({
width: "70%",
opacity: 0.4,
marginLeft: "0.6in",
fontSize: "3em",
borderWidth: "10px"
}, 1500 );
});
</script>
</body>
</html>演示:
示例:
Shows a div animate with a relative move. Click several times on the buttons to see the relative animations queued up.
<!DOCTYPE html>
<html>
<head>
<style>
div {
position:absolute;
background-color:#abc;
left:50px;
width:90px;
height:90px;
margin:5px;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<button id="left">«</button> <button id="right">»</button>
<div class="block"></div>
<script>
$("#right").click(function(){
$(".block").animate({"left": "+=50px"}, "slow");
});
$("#left").click(function(){
$(".block").animate({"left": "-=50px"}, "slow");
});
</script>
</body>
</html>演示:
示例:
Animates all paragraphs to toggle both height and opacity, 用时 600 毫秒。
jQuery 代码:
$("p").animate({
"height": "toggle", "opacity": "toggle"
}, "slow");示例:
Animates all paragraph to a left style of 50 and opacity of 1 (opaque, visible), completing the animation within 500 milliseconds.
jQuery 代码:
$("p").animate({
"left": "50", "opacity": 1
}, 500);
示例:
An example of using an 'easing' function to provide a different style of animation. This will only work if you have a plugin that provides this easing function. Note, this code will do nothing unless the paragraph element is hidden.
jQuery 代码:
$("p").animate({
"opacity": "show"
}, "slow", "easein");示例:
The first button shows how an unqueued animation works. It expands the div out to 90% width while the font-size is increasing. Once the font-size change is complete, the border animation will begin. The second button starts a traditional chained animation, where each animation will start once the previous animation on the element has completed.
<!DOCTYPE html>
<html>
<head>
<style>div {
background-color:#bca;
width:200px;
height:1.1em;
text-align:center;
border:2px solid green;
margin:3px;
font-size:14px;
}
button {
font-size:14px;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<button id="go1">» Animate Block1</button>
<button id="go2">» Animate Block2</button>
<button id="go3">» Animate Both</button>
<button id="go4">» Reset</button>
<div id="block1">Block1</div>
<div id="block2">Block2</div>
<script>
$("#go1").click(function(){
$("#block1").animate( { width:"90%" }, { queue:false, duration:3000 } )
.animate( { fontSize:"24px" }, 1500 )
.animate( { borderRightWidth:"15px" }, 1500);
});
$("#go2").click(function(){
$("#block2").animate( { width:"90%"}, 1000 )
.animate( { fontSize:"24px" } , 1000 )
.animate( { borderLeftWidth:"15px" }, 1000);
});
$("#go3").click(function(){
$("#go1").add("#go2").click();
});
$("#go4").click(function(){
$("div").css({width:"", fontSize:"", borderWidth:""});
});
</script>
</body>
</html>演示:
示例:
Animates all paragraphs to toggle both height and opacity, 用时 600 毫秒。
jQuery 代码:
$("p").animate({
"height": "toggle", "opacity": "toggle"
}, { duration: "slow" });示例:
Animates all paragraph to a left style of 50 and opacity of 1 (opaque, visible), completing the animation within 500 milliseconds. It also will do it outside the queue, meaning it will automatically start without waiting for its turn.
jQuery 代码:
$("p").animate({
left: "50px", opacity: 1
}, { duration: 500, queue: false });示例:
An example of using an 'easing' function to provide a different style of animation. This will only work if you have a plugin that provides this easing function.
jQuery 代码:
$("p").animate({
"opacity": "show"
}, { "duration": "slow", "easing": "easein" });示例:
An example of using a callback function. The first argument is an array of CSS properties, the second specifies that the animation should take 1000 milliseconds to complete, the third states the easing type, and the fourth argument is an anonymous callback function.
jQuery 代码:
$("p").animate({
height:200, width:400, opacity: .5
}, 1000, "linear", function(){alert("all done");} );